دوباره بریم سراغ ورودی گرفتن از کاربر!
تگ form، اولین تگی بود که یاد گرفتید که از کاربر ورودی می گرفت و فقط به کاربر خروجی نمیداد. این تگ، ادامه مسیر ورودی گرفتن از کاربر رو، تایجایی به عهده میگیره…
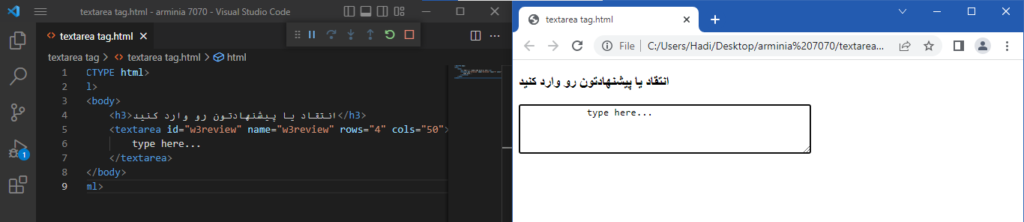
بریم ببینیم کد و خروجی چه شکلی میشه…

ویژگی های خوب
از قابلیت هایی که داره، اینه که شما هر چثدر متنی که داخل اون باکس مینویسید، طولانی تر بشه، مشکلی نداره و باکس هم یا با متن شما بزرگتر میشه، یا قابلیت اسکرول کردن میاد براش.
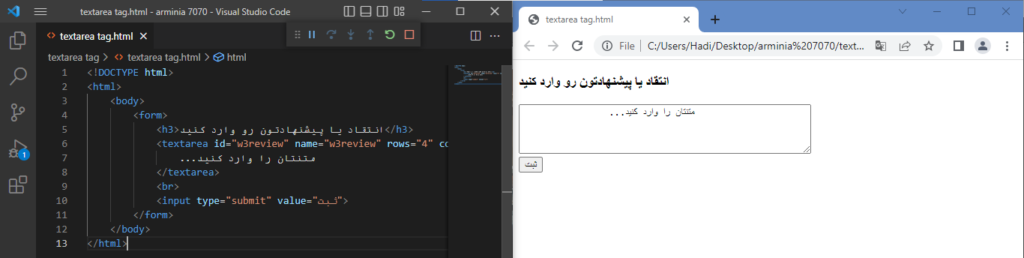
چجوری نظر ثبت بشه
خب این کدی که ما تا اینجا نوشتیم، فقط متن رو میتونیم توش بنویسیم اما هیچ دکمه ثبت یا ارسالی نداره، پس از تگ submit که در تگ form یاد گرفتید، استفاده می کنیم تا دکمه ثبت رو هم بزاریم…

همونطور که میبینید در بخش value که به صورت فارسی نوشتم “ثبت”، میتونید هر کلمه دیگه ای بزارید اما به فرمت type، دست نزید؛ چون اگر مثلا جای sumbit، چیز دیگه ای بنویسید، یا کار نمیکنه یا اصلا یک ورودی دیگه مثل عکس رو میگیره!
یه درس شیرین دیگه
مرسی که تا اینجا همراهی کردید، اگر میخواهید دوباره پست هامون رو بخونید یا منتظر پست های جدید باشید، وارد این صفحه بشید و اگر میخواهید مباحث دیگۀ html رو ببینید، وارد این صفحه بشید. انتقاد یا پیشنهادی هم اگر دارید، در بخش نظرات پایین همین صفحه نظرتون رو وارد کنید.





