پخش ویدئو
ویدئویی که قراره باهاش تست کنیم:
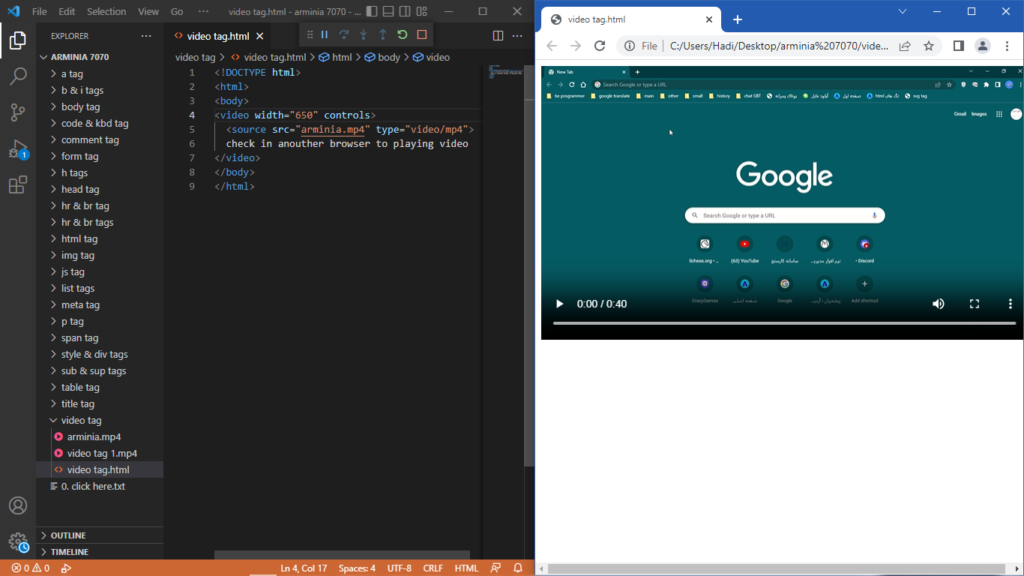
کد
<video width="320" height="240" autoplay muted>
<source src="arminia.mp4" type="video/mp4">
check in anouther browser to playing video
</video>در این کد، مثل تگ img، باید یک چیزی شبیه به alt بگذاریم تا اگر مرورگر، موفق به پخش ویدئو نشد، متنی به او نمایش داده شود که آن متن را، check in anouther browser to playing video وارد کرده ایم.
اما اگر بخواهیم دکمه های پاز، پلی و … بگذاریم چه کنیم؟

بعد از تنظیمات پیکسل ها که من، آن را 650 نوشته هم، کلمه controls را هم نوشتم و کنترل ها، آمدند؛ به همین سادگی!
داری برنامه نویس حرفه میشی کم کم!
مرسی که تا اینجا همراهی کردید، اگر میخواهید دوباره پست هامون رو بخونید یا منتظر پست های جدید باشید، وارد این صفحه بشید و اگر میخواهید مباحث دیگۀ html رو ببینید، وارد این صفحه بشید. انتقاد یا پیشنهادی هم اگر دارید، در بخش نظرات پایین همین صفحه نظرتون رو وارد کنید.





