بهترین جا اومدی
برای اینکه در بخش آموزش تگ head، دیدید که title، با اینکه چه چیز کوچیکیه، برای سایتتون مهمه، کار درستی کردید که اومدید تا این آموزش رو هم ببینید
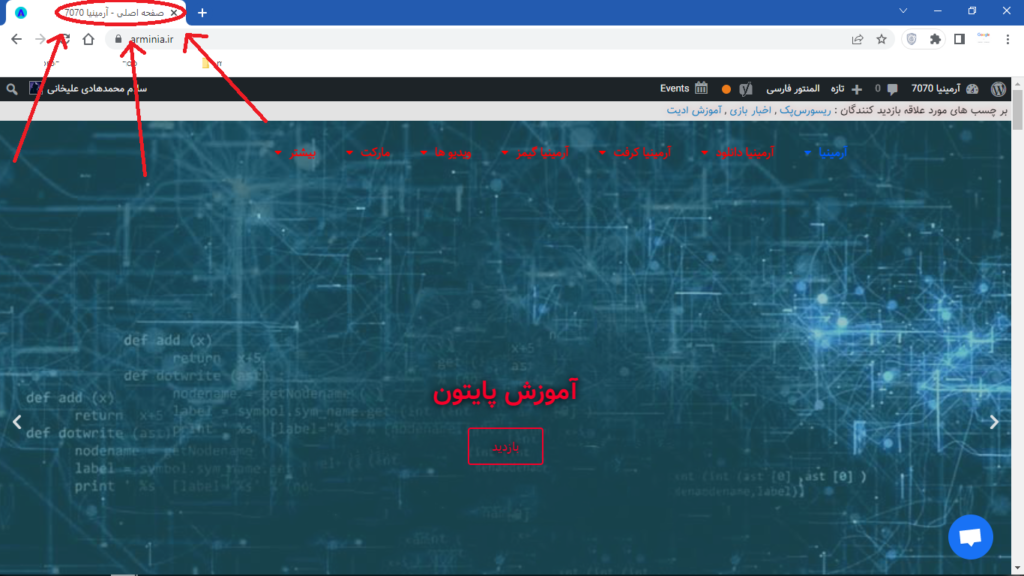
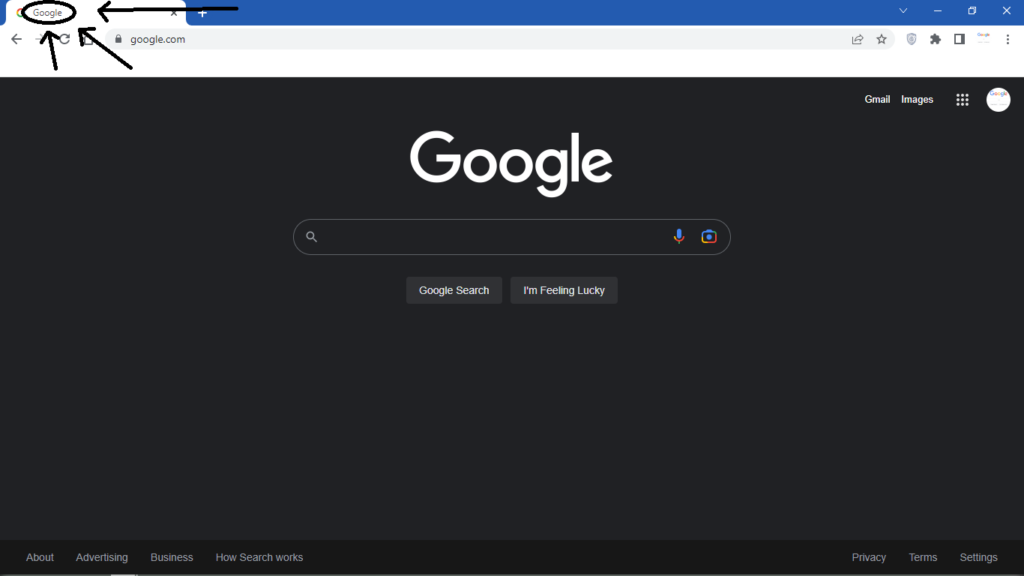
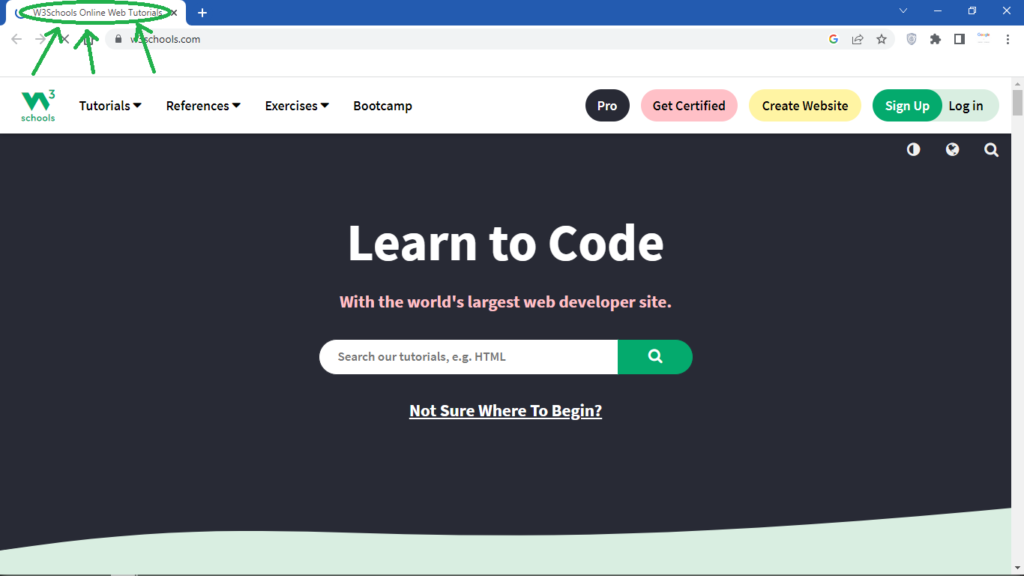
مثال هایی از خروجی title



یادت نره
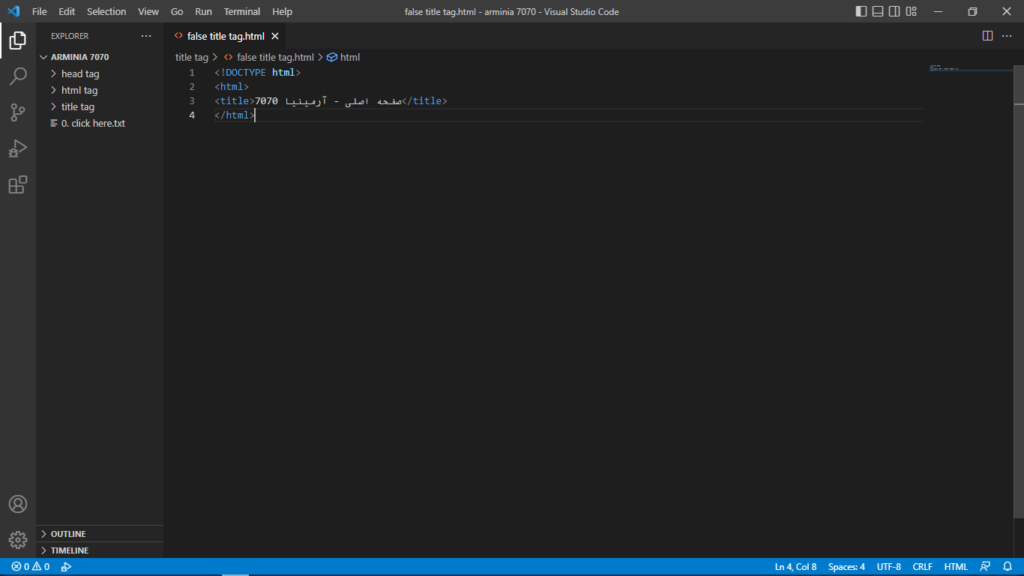
هر وقت خواستی از تگ title استفاده کنی، یادت نره که قبلش، تگ head رو باز کرده باشی، وگرنه مرورگرت، قسمت کد titile ات رو به صورت یک متن، خروجی میده:

خروجی:

دیدی سخت نبود
مرسی که تا اینجا همراهی کردید، اگر میخواهید دوباره پست هامون رو بخونید یا منتظر پست های جدید باشید، وارد این صفحه بشید و اگر میخواهید مباحث دیگۀ html رو ببینید، وارد این صفحه بشید.





