دوباره بریم سراغ ورودی گرفتن از کاربر با تگ “textarea”!
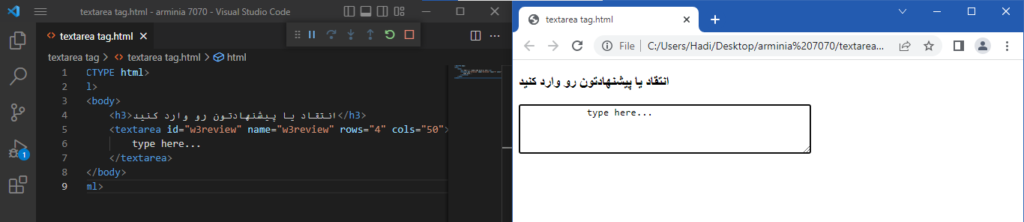
تگ “form”، اولین تگی بود که یاد گرفتید که از کاربر ورودی میگرفت و فقط به کاربر خروجی نمیداد. تگ “textarea”، ادامه مسیر ورودی گرفتن از کاربر رو، تا یک جایی به عهده میگیره! اگر میخواید تست کنید، کد زیر را مشاهده کنید :

ویژگی های خوب و ثبت نظر با تگ “textarea”
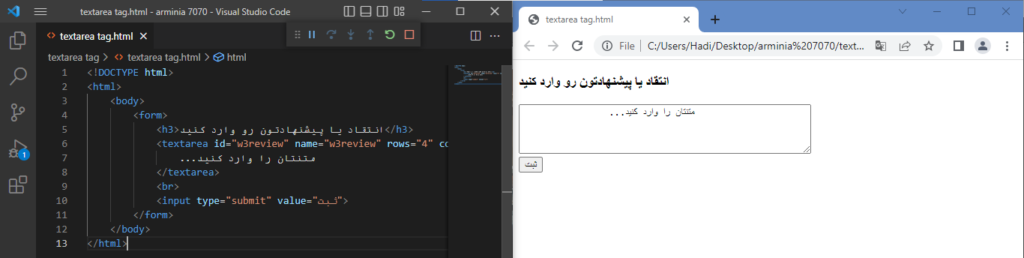
از قابلیت هایی که داره، اینه که شما هر چقدر متنی که داخل اون باکس مینویسید، طولانی تر بشه، مشکلی نداره و باکس هم یا با متن شما بزرگتر میشه، یا قابلیت اسکرول کردن میاد براش. خب این کدی که ما تا اینجا نوشتیم، فقط متن رو میتونیم توش بنویسیم اما هیچ دکمه ثبت یا ارسالی نداره، پس از تگ “submit” که در تگ “form” یاد گرفتید، استفاده می کنیم تا دکمه ثبت رو هم بزاریم!

همونطور که میبینید در بخش “value” که به صورت فارسی نوشتم “ثبت”، میتونید هر کلمه دیگهای بزارید اما به فرمت “type”، دست نزید؛ چون اگر مثلا جای “sumbit”، چیز دیگهای بنویسید، یا کار نمیکنه یا اصلا یک ورودی دیگه مثل عکس رو میگیره!
یه درس شیرین دیگه!
اگر به این مقاله، با دقت توجه کرده باشید! میتونید راحت تر، مقاله های دیگه، مخصوصا در رابطه با تگ های دیگه رو دربارۀ آموزش “html”، بخونید. در واقع در این سری، قراره دونه به دونه تگ هارو مانند تگ “textarea” بررسی کنیم. تا بتوانید با تک مقاله های کوتاه که قابلیت خوانش سریع را دارند، تگ ها را به سبک سایت “W3School” یاد بگیرید، اون هم به زبان فارسی! پس برای یادگیری تگ های بیشتر، روی اینجا کلیک کنید؛ و اگر حس می کنید نیاز به آموزش تگ بعدی دارید، اینجا را کلیک کنید.

راستی، اگر به دنبال آموزشات بیشتر در این زمینه هستید و میخواهید به یکی از افراد دانای این جامعه تبدیل بشید! یا بقیه تگ ها رو مانند تگ “textarea” دنبال یا برای ما در نظرات بنویسید تا بخش های دیگر مربوط به “html” را برای شما توضیح بدهم. فرصت های شغلی در این زمینه کم است ولی هر فرد سایت دار، حتی اگر سایتش وردپرسی باشد! باید مقداری با این مورد آشنا باشد تا بتواند توانایی حل مسئله در دنیای خارج وردپرسی را داشته باشد.








