چی به چیه؟
برای نمایش دادن هر چیزی به مخاطب، دو روش داریم. یک اینکه بدون هیچ زیبایی ای، صرفاً منظورمان را به او برسانیم؛ اما یک روش هم داریم که به جای اینکه فقط محتوا را نمایش دهیم، یک فرم دلپذیر هم با آن بدهیم و آن را زیبا تر کنیم. این کار را تا چند مدت پیش که تگ های style، div و span را استفاده می کردید اما حالا، زمانی که میخواهید قبل از اینها، بدنه اصلی را تغییر دهید، باید از این دو تگ، استفاده کنید.
کد های ساده

این وسط…!
خب دیدید چقدر ساده بود، تگ b یا i رو باز می کنی و بعدش متنت رو توش مینویسی؛ همین! حالا برای اینکه به مخاطبی که این صفحه رو میبینه(خب مسلماً، یه ساییت محتوای بهتر از کلمه hello داره)، جذابیت بیشتری رو نشون بدیم، از تگ br هم که قبلا یاد گرفتید، استفاده می کنیم:

تگ dfn
خیلی از تگ ها مثل تگ s، مسئولیت ایتالیک کردن متن رو دارن، اما تگ dfn، بدون نقض تر هست و هیچ مرورگری نیست که نتونه این خروجی این تگ رو درست نمایش بده!

تگ های ins و del
ساده بگم، underline و خط روی متن

del برای خط روی متن و ins برای خط زیر متن هست!
تگ mark
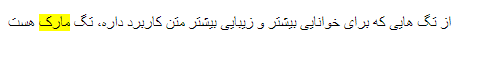
تمام تغییرات ظاهر رو دیدم به جز اینکه یک متن رو هایلایت کنیم یا ایون عبارت مهم تر از بند های دیگه رو، خاص کنیم. این کار رو با این تگ انجام میدیم که بیشتر در وبلاگ های درسی به کار میره اما با کمک تگ style که جلسه قبل، یاد گرفتید، حتی میتونید رنگ، شکل، طرح، اندازه، بوردر و … هایلایت رو، تنظیم کنیم تا یه چیز شخصی سازی شده و جذاب داشته باشیم. حالا اینجا، من به صورت ساده، عکس این تگ اوردم که میتونید خروجی رو ببینید:
<!DOCTYPE html>
<html>
<body>
<p> از تگ هایی که برای خوانایی بیشتر و زیبایی بیشتر متن کاربرد داره، تگ <mark>مارک</mark> هست</p>
</body>
</html>
دقت کنید قبل از تگ mark، یه فاصله میندازیم تا کلمات، توهم توهم نشن! البته به جای تگ p، میتونیم از تگ های h یا dialog و یا هر تگ نوشتاری دیگه ای، استفاده کرد…
خروجی

با همین فرمون به سمت حرفه ای شدن!
مرسی که تا اینجا همراهی کردید، اگر میخواهید دوباره پست هامون رو بخونید یا منتظر پست های جدید باشید، وارد این صفحه بشید و اگر میخواهید مباحث دیگۀ html رو ببینید، وارد این صفحه بشید. انتقاد یا پیشنهادی هم اگر دارید، در بخش نظرات پایین همین صفحه نظرتون رو وارد کنید.





