ماموریت: رسم اَشکال هندسی
بدون هیچ مقدمه ای، ما برای زیباتر سازی صفحه خودمون، این موضوع رو هم میتونیم در نظر بگیریم که میتونیم از شکل های هندسی استفاده کنیم اما شاید زیادی قشنگ نشه پس باید تگ های دیگه ای هم، استفاده کنیم.
مثلا برای اینکه قاب و گوشه های مستطیلمون رو نرم تر و منحنی تر کنیم، میتونیم از دستور border در تگ style استفاده کنیم که خیلی کار رو قشنگ تر و تمیز تر در میاره.
یا اینکه به عنوان صاحب(server) یک قاب خاص برای پروفایل تمامی اعضا(client) بزاریم مثلا با شکل دایره که زیبا تر بشه؛ چجوری؟ خودتون ایده بدید. مثلا میتونیم در همین تگ style، از دستور bg_shape استفاده کنیم!
کد ها
دایره
<!DOCTYPE html>
<html>
<body>
<svg width="150" height="150">
<!--اندازه شکل-->
<circle cx="60" cy="60" r="40"
stroke="red" stroke-width="20" fill="transpicture" />
<!--دایره بودن شکل، بعد از اون فاصله شکل تا گوشه صفحه و در خط پایین، رنگ دور شکل، بعد از اون ضخامت دور و بعد اینکه درون دایره، چه رنگی باشه که من اینجا اون رو تو خالی انتخاب کردم-->
</svg>
</body>
</html>خب، برای نوشتن این کد، بعد از اینکه تگ body رو باز کردید، در تگ svg قبل از اینکه اون رو ببندید، عرض و طولش رو تنظیم میکنیم(منطقیه که اگر یکی از اون ها بیشتر از اون یکی باشه، شکل ما بیضی میشه). و در ادامه(هنوز تگ رو نبستیم) رنگ دور شکل رو تنظیم میکنیم و بعدش، ضخامتش(باز هم منطقیه که اگر ضخامتش رو صفر در نظر بگیریم، دور نداره) و بعد از اون، دستور fill رو مینویسیم که نشون دهنده اینه که رنگ خود دایره، چه هست. من هم در اینجا رنگ داخلش رو transpicture یا non-color انتخاب کردم که مخصوص پروفایل هست و جای خالیش، میشه بک گراندش؛ یعنی توش انگار یک سوراخ یا حفره ای به ابعاد (150-20 در 150-20) دایره شکل داریم –> ابعاد کل منهای ابعاد دور.
و اگر بعد از باز کردن تگ svg یعنی بین svg و svg/، متنی رو به جز اون المنت comment که گذاشتم، بدون هیچ تگی پشتش، میشه متن درون دایره –> مثلا اگر کاربر ما پروفایل نداشت، مینویسیم این کاربر، هنوز تصویری را انتخاب نکرده است. تگ br رو هم یاد گرفتید دیگه، پس هر چند کلمه، یک تگ br مینویسیم تا متنمون از دایره، بیرون نزنه!

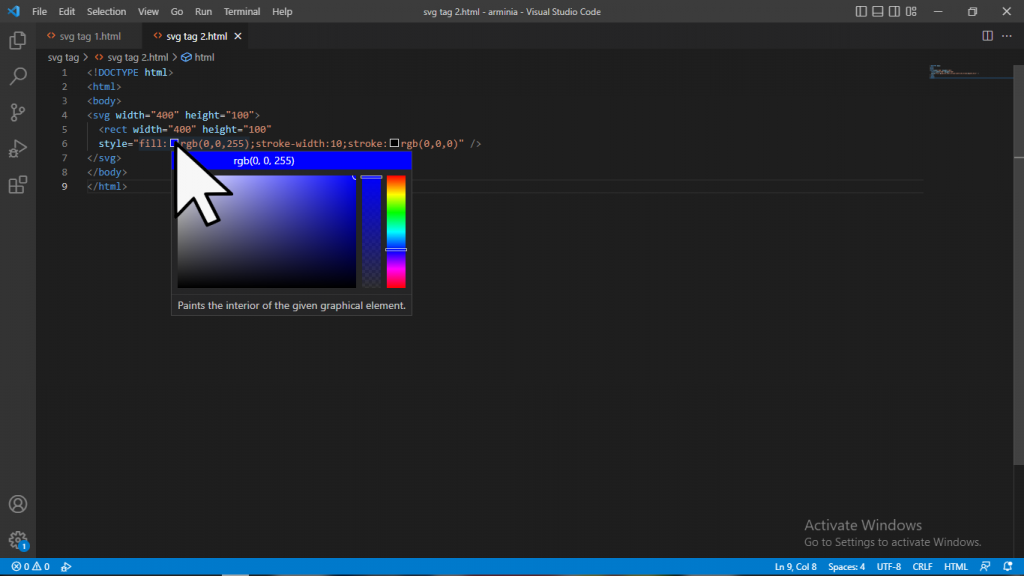
مستطیل
<!DOCTYPE html>
<html>
<body>
<svg width="400" height="100">
<rect width="400" height="100"
style="fill:rgb(0,0,255);stroke-width:10;stroke:rgb(0,0,0)" />
</svg>
</body>
</html>
توضیحی لازم نداره و همه رو در کد بالا(دایره) یاد گرفتید؛ اما در این کد جای اسم رنگ، از کد رنگی استفاده شده که اگر شما از VSC استفاده کنید، حتی نیاز به اسم رنگ هم ندارید:

خروجی این کد

کلی شکل های هندسی و غیر هندسی دیگه هم داریم که چون تعدادشون نامحدوده، من همین دو تا رو اوردم. اگر بدنبال دیدن همه شکل های دیگه هستید و یا حس میکنید خوب یاد نگرفتید(ولی ساده بود)، بیاین اینجا!
هر چی حرفه ای تر میشی، هم یادگرفتن درس جدید کِیف بیشتر داره و هم ساده تره!
ممنون که برای خودتون وقت میزارید و ممنون که وقتتون رو اینجا میزارید! ابرای پست های مرتبط، یه سری به این صفحه بزنید. انتقاد یا پیشنهادی هم اگر دارید، در بخش نظرات پایین همین صفحه نظرتون رو وارد کنید یا تو این صفحه، انتقاداتتون نسبت به سایت arminia رو بگید!





