همه جا بدرد بخور!
در اکثر سایت ها، یک فرم ثبت نام یا عضویت دوباره یا نظرسنجی یا… وجود دارد؛ تگ form، مسئولیت جمع بندی سوال ها را دارد.
کد ها
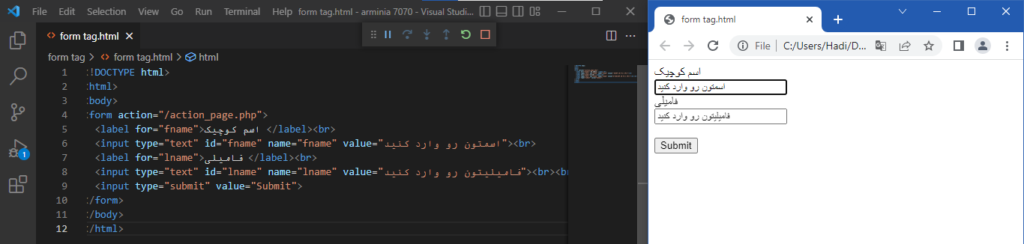
فرم ثبت نام

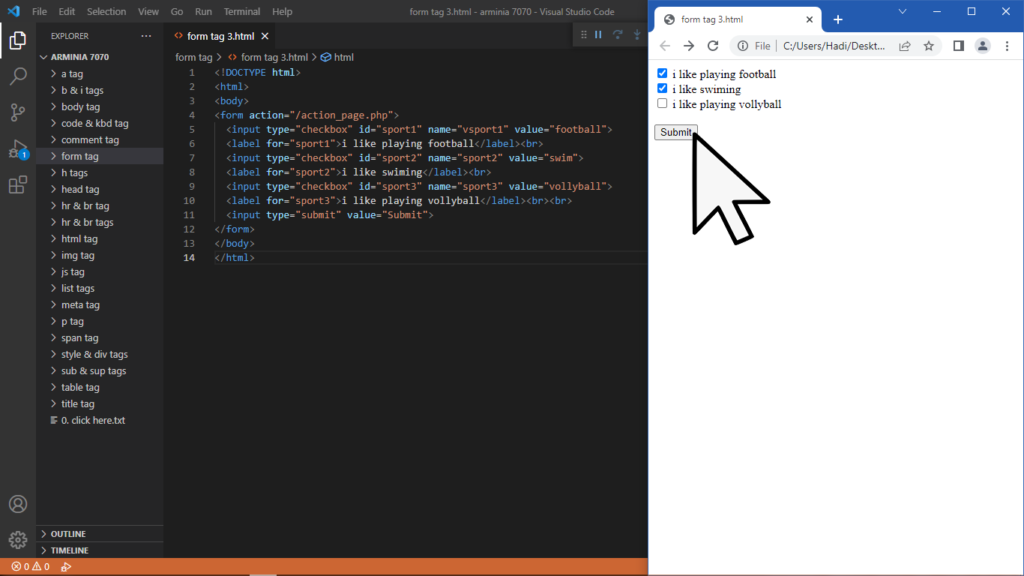
فرم نظرسنجی

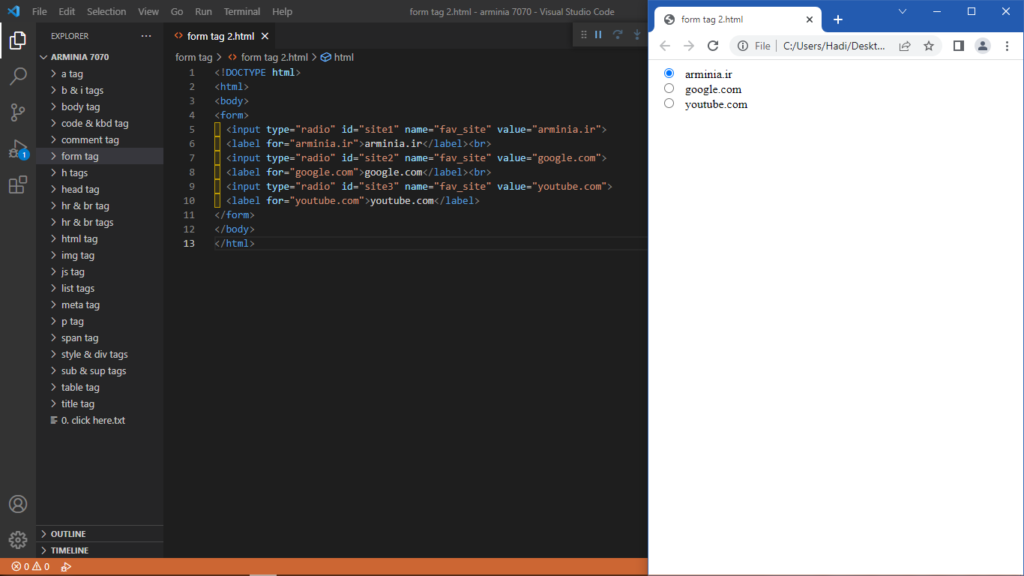
فرم علاقه مندی ها

تگ های دیگه
<input type="button">دکمه ای برای کلیک<input type="checkbox">گزینه ای برای انتخاب<input type="color">دریافت کد رنگی<input type="date">گرفتن تاریخ<input type="datetime-local">گرفتن تایم دقیق<input type="email">ورودی ایمیل<input type="file">ورودی فایل<input type="hidden">چیزی مثل پسورد ها که به عنوان نقطه، نوشته میشود<input type="image">ورودی عکس<input type="month">ورودی ماه های میلادی<input type="number">گرفتن عدد<input type="password">ورودی پسورد<input type="radio">هرچیزی ممکن است باشد!<input type="range">گرفتن بازه عددی<input type="reset"><input type="search">چیزی مثل نوار سرچ گوگل<input type="submit">دکمه ثبت<input type="tel">شماره تلفن<input type="text">گرفتن متن(نام، فامیلی، نظر …)<input type="time">یک فرمت دیگه از گرفتن زمان<input type="url">گرفتن لینک<input type="week">گرفتن روز هفته(wednesday, monday, …)
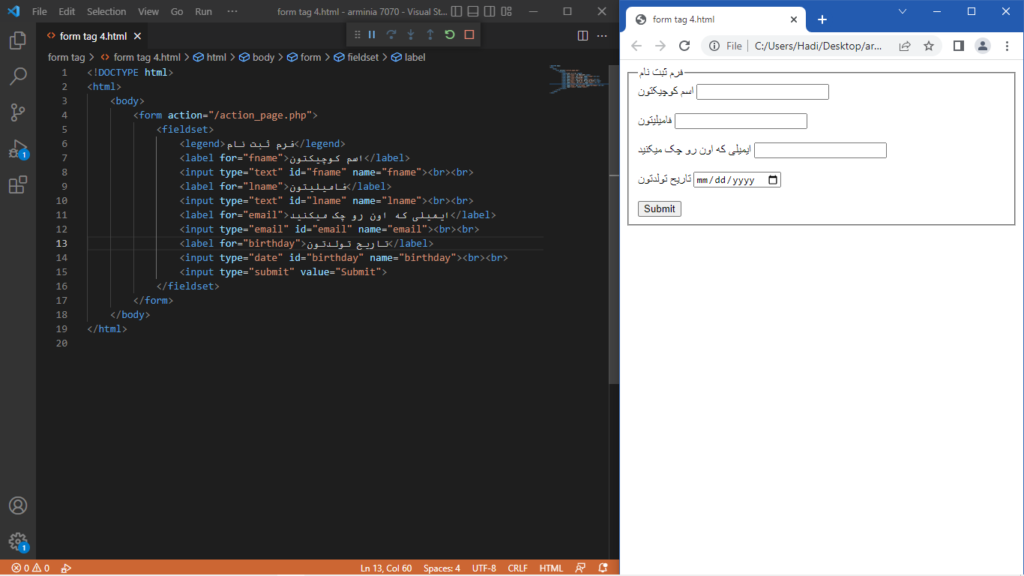
تگ مهم fieldset و legend
در اکثر فرم هایی که حتی در سایت نیستند و شما برگه فیزیکی تحویل میدید، از border ای استفاده شده که برای استفاده از اون در html، باید از تگ fieldset استفاده کنید.

اون خطی که دور فرم هست، بخاطر تگ fieldset هست و اون متنی که در وطر اون خط، خط رو شکاف داده با عنوان “فرم ثبت نام”، کار تگ legend هست. وجود تگ fieldset برای عمل کردن تگ legend اجباریه اما اگر شما تگ legend رو نذارید، باز هم تگ fieldset، خط گذاریش رو میکنه
درس شیرین!
مرسی که تا اینجا همراهی کردید، اگر میخواهید دوباره پست هامون رو بخونید یا منتظر پست های جدید باشید، وارد این صفحه بشید و اگر میخواهید مباحث دیگۀ html رو ببینید، وارد این صفحه بشید. انتقاد یا پیشنهادی هم اگر دارید، در بخش نظرات پایین همین صفحه نظرتون رو وارد کنید.





