نفوذ بیشتر به UI
GUI مخفف graphical user interface است به معنای رابط کاربر گرافیکی اما تگ button، زیاد نفوذی به گرافیک ندارد، صرفا یک بوردر مستطیل شکل دارد و درونش یک متن کوچک است که آن را میتوانید کلیک کنید(ممکن است چیزی را نمایش دهد یا ندهد). قبول دارم که زیاد جذابیتی نداره و اصلا کاربر رو نمی کشونه سمت خودش چون یه مسطیل طوسیه با متن سیاه و بوردر کوچیک که هیچ جذابیتی نداره اما کاربرد زیادی داره و شما باید در سایتتون از این تگ استفاده کنید، همین چند ثانیه پیش که روی بوردر این مقاله کلیک کردید که این مقاله رو بخونید، در اصل روی یک دکمه(button) کلیک کرده اید پس فهمیدید که چقدر این تگ مهم است، اما خب وقتی کاربر جذب این دکمه مهم نمی شود چه کنیم؟
خب ما نباید قید این تگ رو بزنیم. ما در گذشته تگ های script و style رو یاد گرفتیم پس میریم استفاده میکنیم. شما میتونید کلا از این تگ استفاده نکنید اما java script بلد باشید و برید دکمه رو از طریق این زبان برنامه نویسی کاربردی بسازید اما هم کار سخت تری است هم اینکه مثلا ما اینجا اومدیم html یاد بگیریم. پس جای اینکه از تگ script استفاده کنیم، میریم از تگ style استفاده می کنیم و بهش جذابیت میدیم؛ اندازه، رنگ دکمه، رنگ بک گراند، رنگ متن، فونت متن، سایز متن، اندازه باکس و… از جمله تغییراتی هستن که میتونیم روی دکمه مون، اعمال کنیم. همچنین میتونیم از تگ a استفاده کنیم و بگیم وقتی دکمه کلیک شد، به یه صفحه دیگه بره!
کد ها
کد بدون استایل
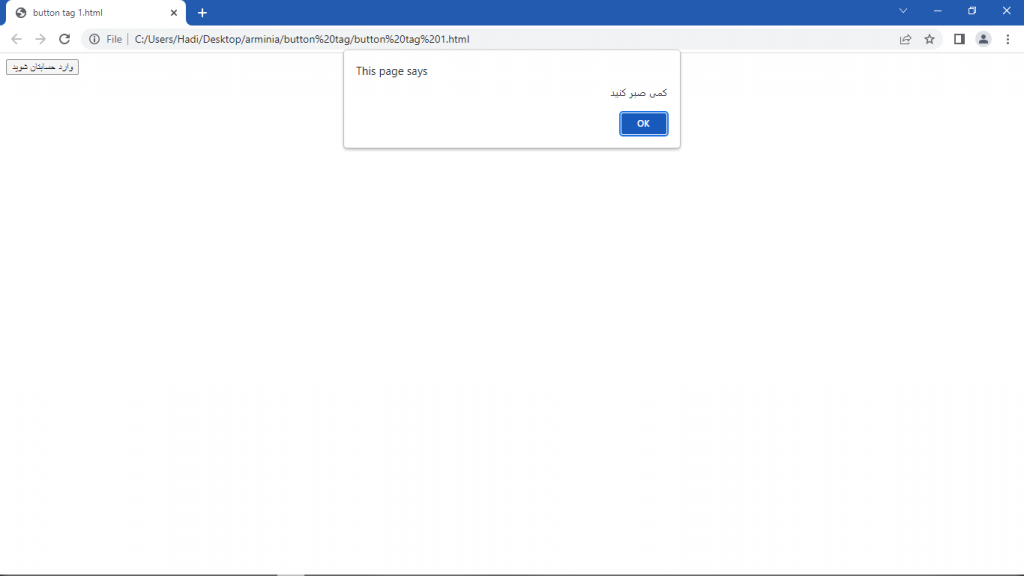
<!DOCTYPE html>
<html>
<body>
<button type="button" onclick="alert('کمی صبر کنید')">وارد حسابتان شوید</button>
</body>
</html>

در این کد، شما می بینید که از تگ button، از دستور onclick هم استفاده شده به این معنی که هر یک بار که کلیک شد، اتفاقی که درونش تعریف شده بیفتد مثلا جمله “کمی صبر کنید” رو، alert می کنه یا به عبارت دیگه هشدار میده. به همین سایت arminia هم که مراجعه کردید، اولش که وارد شدید، پیام خوش آمد گویی، براتون اومد با همین alert.
کد مُستَیال(استایل دار!)
<!DOCTYPE html>
<html>
<head>
<style>
.button {
border: none;
color: white;
padding: 16px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
transition-duration: 0.4s;
cursor: pointer;
}
.button1 {
background-color: white;
color: black;
border: 2px solid #4CAF50;
}
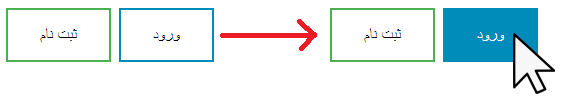
.button1:hover {
background-color: #4CAF50;
color: white;
}
.button2 {
background-color: white;
color: black;
border: 2px solid #008CBA;
}
.button2:hover {
background-color: #008CBA;
color: white;
}
</style>
</head>
<body>
<button class="button button1">ثبت نام</button>
<button class="button button2">ورود</button>
</body>
</html>
به پایان آمد این مقاله، یادگیری همچنان کافی نیست!
ممنون که برای خودتون وقت میزارید و ممنون که وقتتون رو اینجا میزارید! ابرای پست های مرتبط، یه سری به این صفحه بزنید. انتقاد یا پیشنهادی هم اگر دارید، در بخش نظرات پایین همین صفحه نظرتون رو وارد کنید یا تو این صفحه، انتقاداتتون نسبت به سایت arminia رو بگید!





