این قسمت: ادامه design
خب، در مبتدیانه ترین مبحث برای دیزاینینگ، ما بهتون، تگ span رو آموزش دادیم. حالا میریم در یک سطح بالاتر. سطحی به اسم تگ style. شما اگر بتوانید این تگ را به خوبی یاد بگیرید، می توانید از تگ div، در آینده استفاده کنید که در مقاله بعدی که در مورد div هست، می فهمید که چقدر، این مبحث مهمه!
دقت کن که داره سخت میشه!
اما نترس و نگران نباش، چون با انگیزه این هدف آموزشی رو برداشتی، این مرحله رو هم به راحتی میتونی رد کنی. اگر با برنامه نویسی پایتون هم کمی آشنایی داشته باشید، در توابع، شما تابعی رو با مقادیرش تعریف می کنید و پس از اون، عملیات اون تابع رو روی هر موضوعی که بخواهید میتونید عملی کنید.
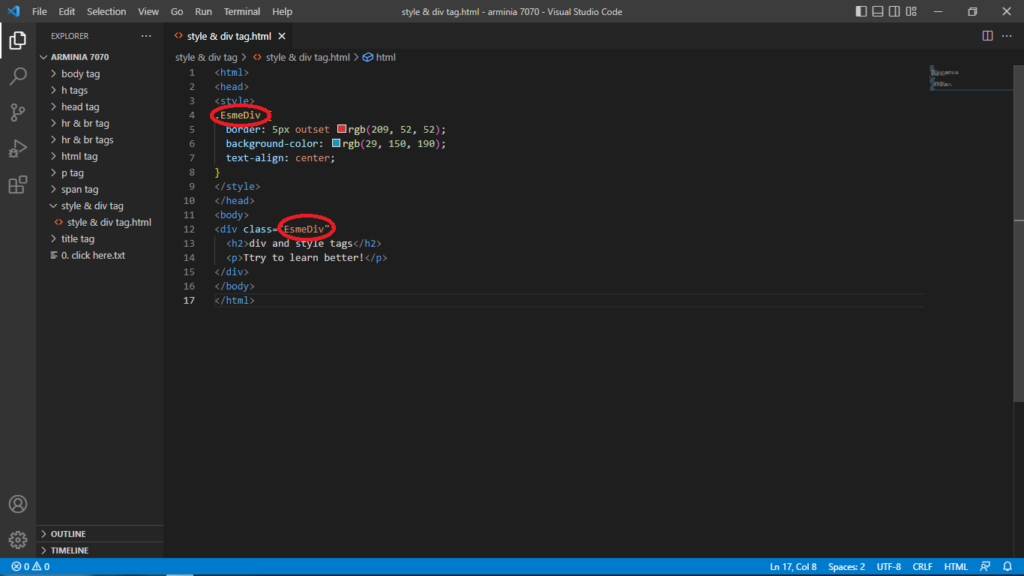
کد ها
ببینید، شما تگ head، یاد گرفتید که میتونید از تگ title استفاده کنید که در اون، موضوع صفحتون در مرورگرتون رو تعیین میکنه، اما علاوه بر تگ title، برای استفاده از تگ style هم شما باید در تگ head، تابع رو تعریف کنید.
همچنین شما علاوه بر اینکه بخواین با تگ style، دیزاین کنید، باید تگ div رو هم بلد باشین. راستش هیچکاری نداره؛ فقط باید چند تا از کد هایی که میتونید در div استفاده کنید رو بلد باشین و همچنین یه اسم گذاری کنید برای div

اول باید تگ style رو در تگ head، باز کنید و در اون در خط زیرینش، به شیوه زیر، اسم و خصوصیات div رو تعیین کنید:
}EsmeDiv.
و در کروشه ای که باز کردید، خصوصیات div رو که شامل رنگ، رنگ بک گراند، محل قرار گیری متن در صفحه و چیز های دیگۀ زیادی مثل سایه، چند بعدی بودن اون متن یا عکس و …، رو کد میزنید.
بعد از اون در تگ body، مثل عکسی که بالا گذاشتم، تگ div رو باز می کنید و در اون مقدار متغیر class رو، دقیقا عین اسم div که قبلا گذاشتید، می نویسید. حالا در تگ div که باز کردید، متن هاتون رو که میخواید تغییر کنند رو می نویسید و بعدش، به ترتیب هر تگی باز هست رو مثل div و body، می بندید
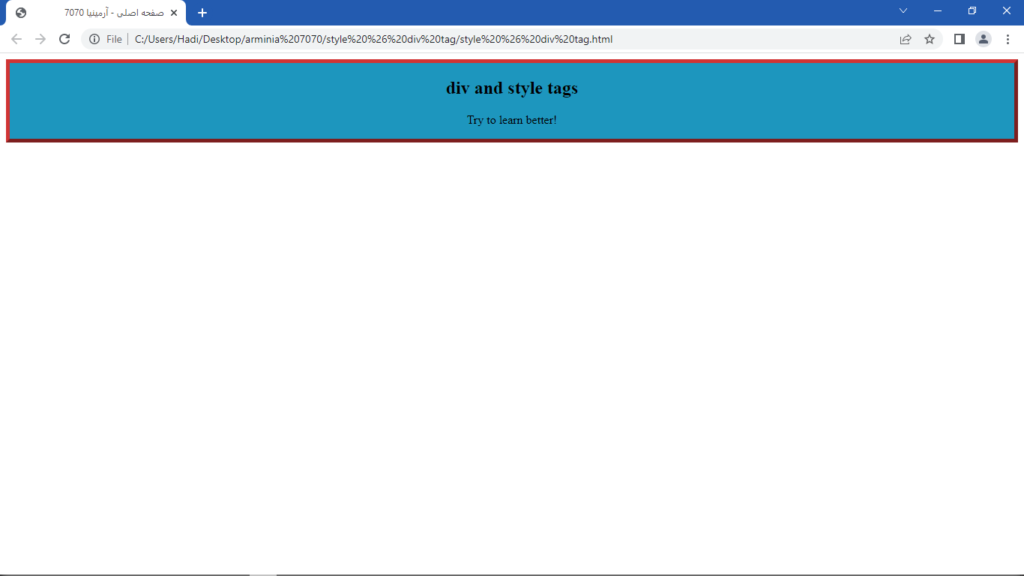
خروجی

چقدر یاد گرفتنش کیف داد!
مرسی که تا اینجا همراهی کردید، اگر میخواهید دوباره پست هامون رو بخونید یا منتظر پست های جدید باشید، وارد این صفحه بشید و اگر میخواهید مباحث دیگۀ html رو ببینید، وارد این صفحه بشید. انتقاد یا پیشنهادی هم اگر دارید، در بخش نظرات پایین همین صفحه نظرتون رو وارد کنید.





