تگ بسیار مهم “img”
برای بارگذاری و نمایش هر تصویری، نیاز به تگ “img”، داری! توضیحات نمیخواد چون میدونم خوب یاد می گیری! برای یادگیری، مراحل دیگر را طی کن! در مرحله 1 : اضافه کردن عکس با استفاده از این تگ!

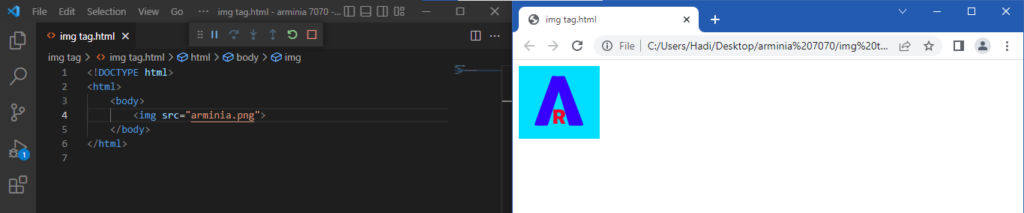
ما این عکس را داریم و میخواهیم آن را در سایتمان، ببینیم؛ مانندکد بالا تگ “img” رو باز کرده و با نوشتن مقدار “src”، اسم عکس مورد نظر را، به این تگ “img”، میدهیم. با “run” کردن همین کد، البته اگر تگ های “html” و “body” را باز کرده باشید، میتوانیم، خروجی فایل را ببینیم.

دقت کنید : ممکن است در بعضی مواقع، مشکلی در نمایش عکس شما باشد؛ ممکن است اسم عکس را درست ننوشته باشید! در مرحله 2 : اندازه دادن به عکس! برای اینکه عکس ما به هر اندازهای که هست، نباشد و ما اندازه آن را به عنوان لوگو سایت یا عکس بنر تبلیغاتی در سایت، در بیاوریم، ما نیاز به این داریم که بتوانیم اندازه عکس را کنترل کنیم. پس در این موضوع هم بِرنِز لی، به کمک برنامه نویسان آمده است و قابلیت تنظیم سایز متن را، اضافه کرده است.
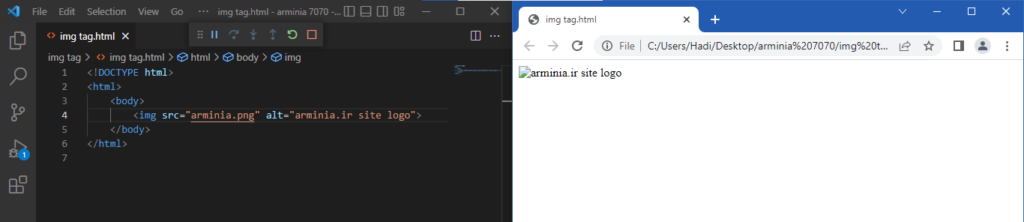
مرحله 3 تگ “img” : تضمین کردن ظهور عکس در بعضی از مرورگر ها، بعضی از عکس ها، در بعضی مواقع، برای کاربر، نمایش داده نمیشود (بدلیل محدودیت از طرف مرورگر؛ نه صاحب سایت!) اما خب در هر صورت، شاید ما نیاز داشته باشیم که منظور آن عکس رو به کاربر، برسانیم. پس اینجا هم کد alt به کمک ما میآید و جای عکس اصلی را برای کسانی که نمیتوانند عکس را ببینند، پر میکند.

کامل یاد گرفتی دیگه؟
اگر به این مقاله، با دقت توجه کرده باشید! میتونید راحت تر، مقاله های دیگه، مخصوصا در رابطه با تگ های دیگه رو دربارۀ آموزش “html”، بخونید. در واقع در این سری، قراره دونه به دونه تگ هارو مانند تگ “img” بررسی کنیم. تا بتوانید با تک مقاله های کوتاه که قابلیت خوانش سریع را دارند، تگ ها را به سبک سایت “W3School” یاد بگیرید، اون هم به زبان فارسی! پس برای یادگیری تگ های بیشتر، روی اینجا کلیک کنید؛ و اگر حس می کنید نیاز به آموزش تگ بعدی دارید، اینجا را کلیک کنید.

راستی، اگر به دنبال آموزشات بیشتر در این زمینه هستید و میخواهید به یکی از افراد دانای این جامعه تبدیل بشید! یا بقیه تگ ها رو مانند تگ “img” دنبال یا برای ما در نظرات بنویسید تا بخش های دیگر مربوط به “html” را برای شما توضیح بدهم. فرصت های شغلی در این زمینه کم است ولی هر فرد سایت دار، حتی اگر سایتش وردپرسی باشد! باید مقداری با این مورد آشنا باشد تا بتواند توانایی حل مسئله در دنیای خارج وردپرسی را داشته باشد.








