کاربردی و ساده، مثل تگ “a”
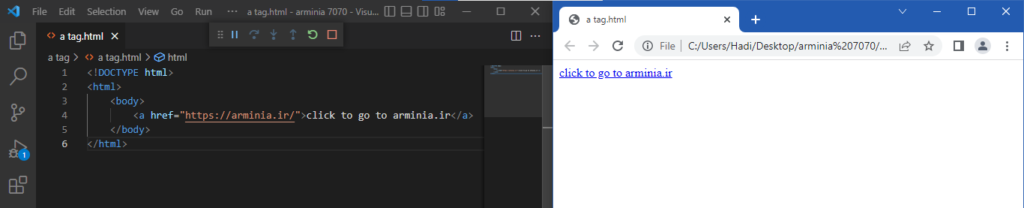
تگ “a” به این درد میخوره که یک عکس یا یک متن رو به صورت “hyperlink” در میاره. توضیحات بیشتر نمیخواد؛ خودتون خوب بلدید! فقط کافیه از طریق زیر پیش رفته و به اون تسلط پیدا کنید! تگ “a” رو باز میکنیم و درونش، متنمون رو مینویسیم. در “a” اول هم کلمه “href” رو به عنوان “value” مینویسیم و درونش، لینک مقصد رو وارد می کنیم. به همین سادگی! برای دیدن کد، عکس رو میتونید باز کنید :

کاربرد های دیگه
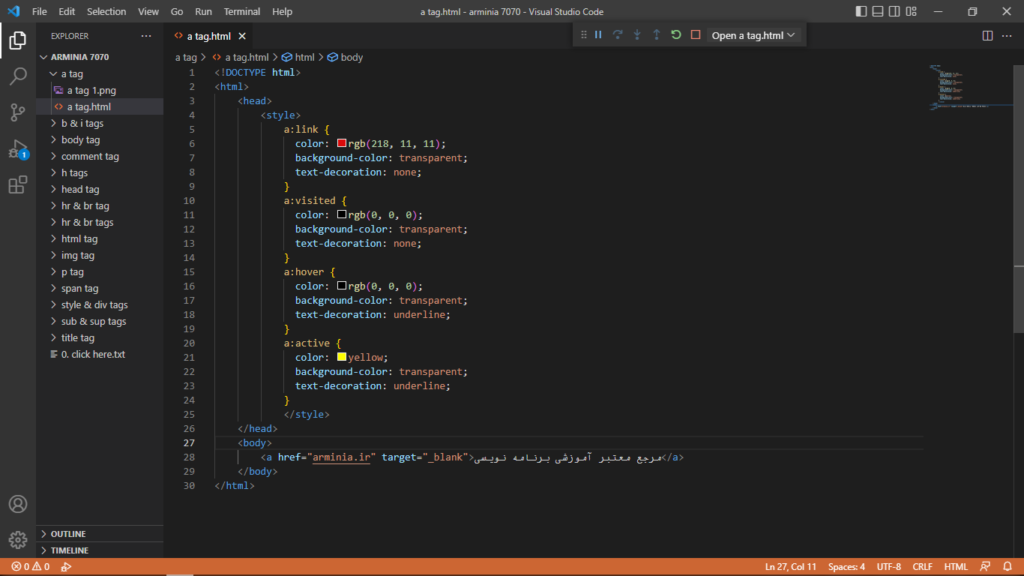
میتونیم رنگ لینک یا بک گراندش رو عوض کنیم یا مثلا زمانی که لینک کلیک شد، لینک چه رنگی بشه یا کلی از این قابلیت های خفن که در کل، به اسم “link” کردن باشه، حالا به هر جایی! اگر بخوام کد رو براتون توضیح بدم؛ در خط 5، چون میدونیم که اسم لینک ما، تگ “a” هست، دقیقا به اسم “a” و خصوصیت “link”، ویژگی هاش رو مینویسیم. بعد از اون، خصوصیت “visited” و غیره! در خط 28 هم، “target”، یک “value” هست که مقدارش رو “blank_” میزاریم! برای تست کردن از کد زیر استفاده کنید :

ساخت دکمه
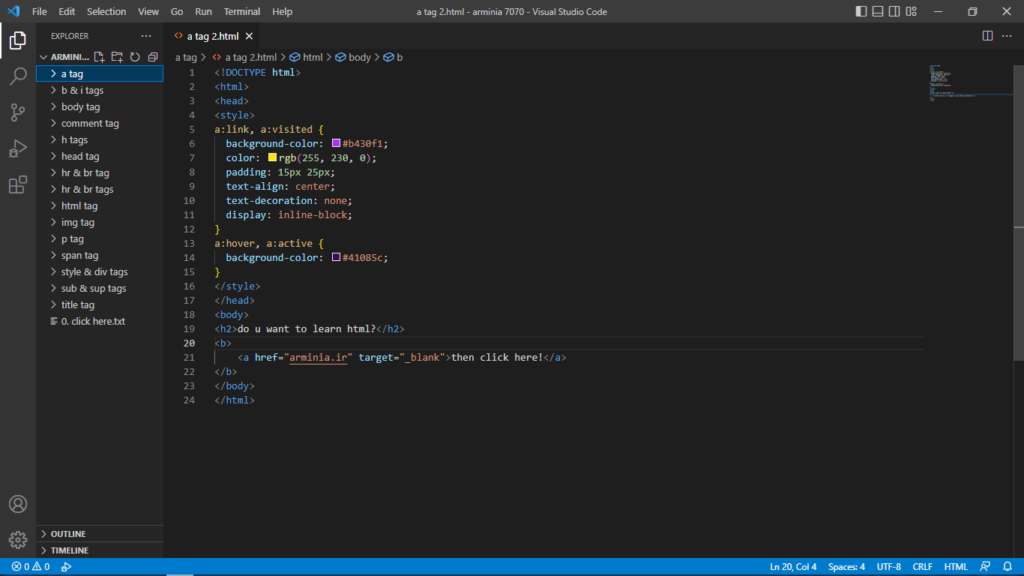
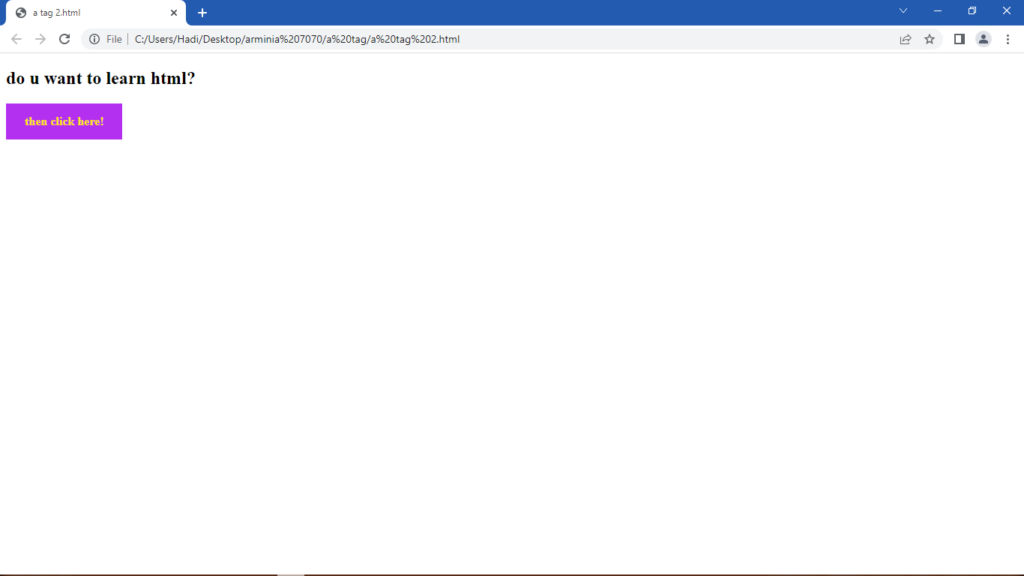
ساخت دکمه یک چیز دیگس! شما توضیحاتی نیاز ندارید چون اگر تمامی مقالات رو دنبال کرده باشید، در این مرحله با کد زیر کامل آشنا هستید و درک میکنید چجوری یک دکمه ساختیم. برای احساس پیشرفت، حتما کد رو دستکاری کنید.


معنای دیگه لینک
همچنین شما میتونید یک تگ دیگه یا کلی تر بگم، یک تکه کد رو هم لینک کنید تا اگر خواستید پیداش کنید، سختی نکشید! این موضوع برای برنامه نویس و کاربر از لحاظ ظاهری کاملا متفاوت هست! ابتدا کد نویس سپس کاربر :


ما در بالای صفحمون، یک متن “hello” با شناسنامه “baala#” داریم. بعد از این متن هم، کلی محتوای دیگه تو سایت داریم؛ و در آخر یک لینک “jump to high” داریم که اگر کلیکش کنیم، به جایی میره در کد “href”، بهش دستور داده شده که نزدیک ترین شناسنامه “baala#” رو میگیره.
تگ a چو حل نشود هم آسان بوَد!
اگر به این مقاله، با دقت توجه کرده باشید! میتونید راحت تر، مقاله های دیگه، مخصوصا در رابطه با تگ های دیگه رو دربارۀ آموزش “html”، بخونید. در واقع در این سری، قراره دونه به دونه تگ هارو مانند تگ “a” بررسی کنیم. تا بتوانید با تک مقاله های کوتاه که قابلیت خوانش سریع را دارند، تگ ها را به سبک سایت “W3School” یاد بگیرید، اون هم به زبان فارسی! پس برای یادگیری تگ های بیشتر، روی اینجا کلیک کنید؛ و اگر حس می کنید نیاز به آموزش تگ بعدی دارید، اینجا را کلیک کنید.

راستی، اگر به دنبال آموزشات بیشتر در این زمینه هستید و میخواهید به یکی از افراد دانای این جامعه تبدیل بشید! یا بقیه تگ ها رو مانند تگ “a” دنبال یا برای ما در نظرات بنویسید تا بخش های دیگر مربوط به “html” را برای شما توضیح بدهم. فرصت های شغلی در این زمینه کم است ولی هر فرد سایت دار، حتی اگر سایتش وردپرسی باشد! باید مقداری با این مورد آشنا باشد تا بتواند توانایی حل مسئله در دنیای خارج وردپرسی را داشته باشد.








